How To Create Neon Sign In Photoshop
One design element that's certainly trending is the neon glow effect. By incorporating and playing with various lighting effects, you can create emphasize an element of your site or add some subtle mystery to the overall design. Whether you want to make a literal neon sign or just add a fun pop-culture vibe to your site, this effect is such a fun trend that allows designers to experiment!
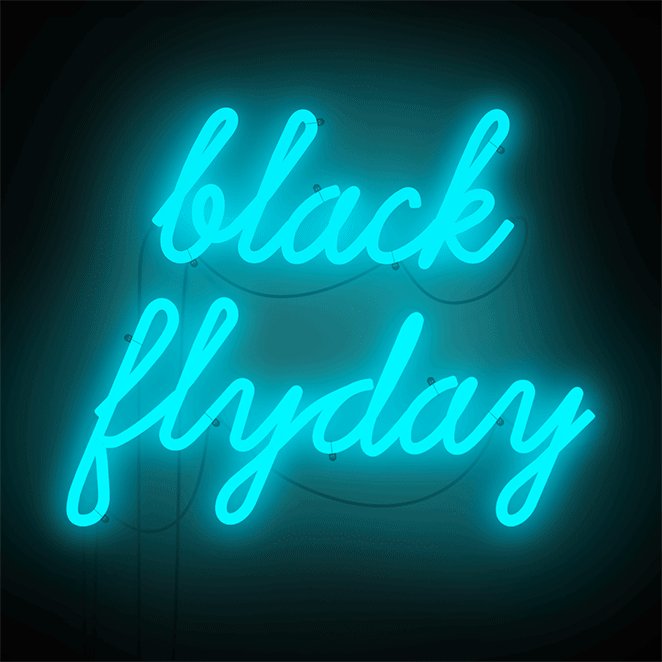
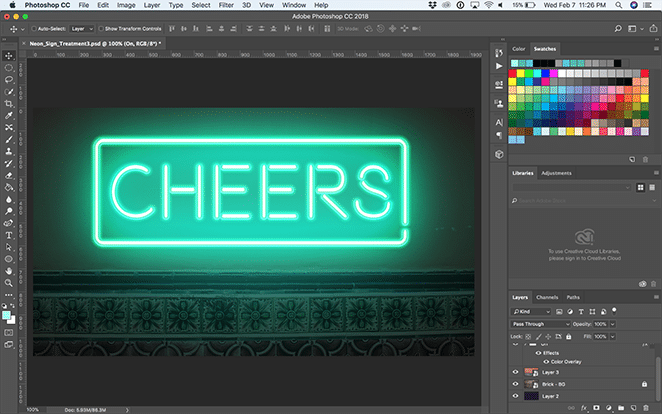
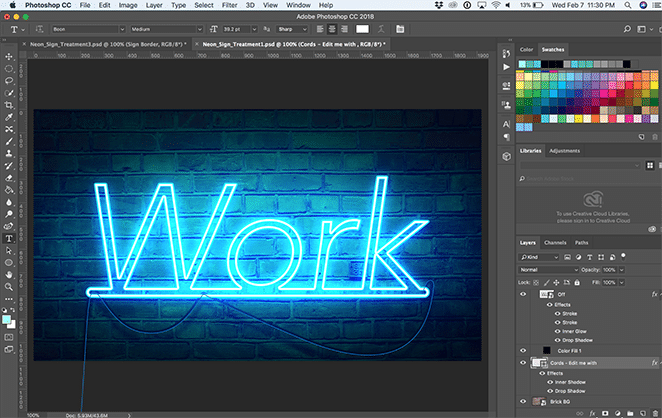
The neon glow effect can be found around the web in lots of different forms. Some focus on the glowing, neon aspect, while others focus on the "reality" of a virtual neon sign. Here's an example of the realistic approach:

Now that you've seen these neon signs in action, try it out for yourself!
Create a neon glow effect in Photoshop
Before we get started, let's clarify a few things that will help you get the best results. For a realistic effect, you'll want to find a font that either connects or has breaks like a real neon sign would. If you're using an icon, using a simple outline will look a little cleaner, but feel free to experiment as you see fit. Let us know how it goes!
Create your background
For this example, I'm going to use this brick background from Unsplash. You can choose whatever you like, but this brick gives it a great, realistic feeling of hanging on a wall. And don't worry – we're going to give it a nighttime look to emphasize the glow!

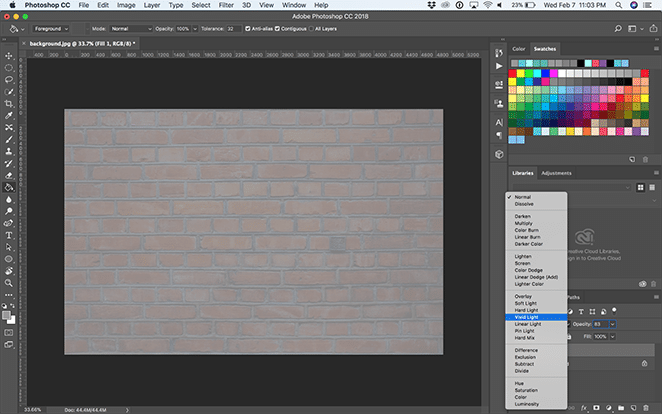
To darken the image, create a new layer under and fill it with gray using the Paint Bucket Tool. I'm using #999999. Then, set the opacity to something like 83% and change the blending mode for the image layer to Vivid Light.

Add dramatic lighting to the background
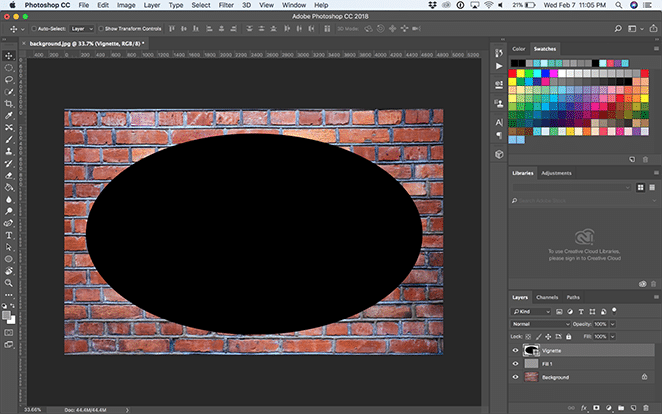
Now we're going to create a vignette. To do this, create a new layer, and use the Ellipse Tool to draw an ellipse just slightly smaller than the canvas.

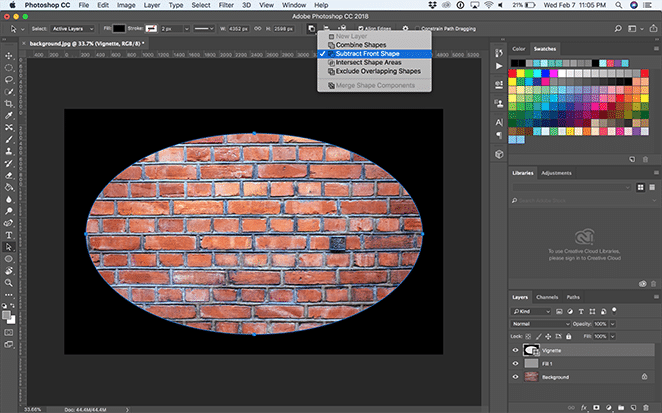
Then, with the Path Selection Tool, select Path Operations dropdown and click Subtract From Shape.

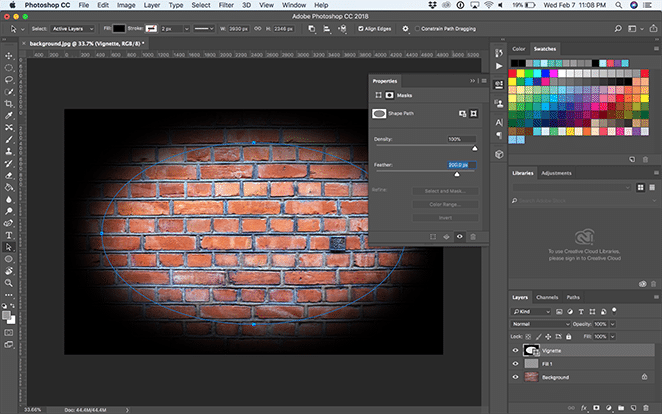
Open the properties window with Window > Properties and select Mask. Then set Feather to 200px and adjust it with the Free Transform Tool as you please. It should look something like this then:

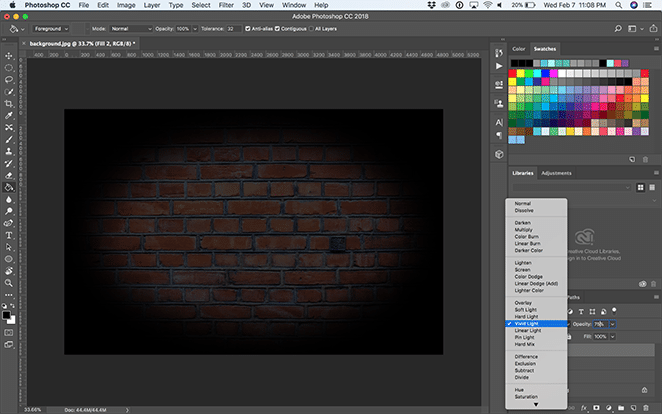
Create a new layer above the vignette layer with Layer > New Layer and fill it with black using the Paint Bucket Tool. Then, set the opacity to something like 75% and change the blending mode for the layer to Vivid Light.

Create the neon sign
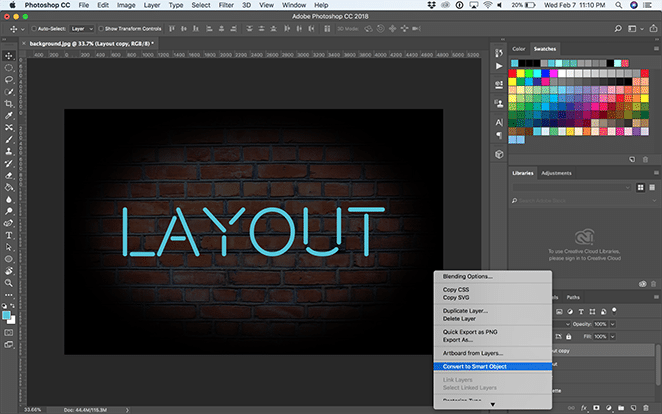
For this example, I'm going to use the typeface Beon Medium to spell out "Layout," but you can choose any typeface, phrase, or icon you like! From here, you can position your text however you like.
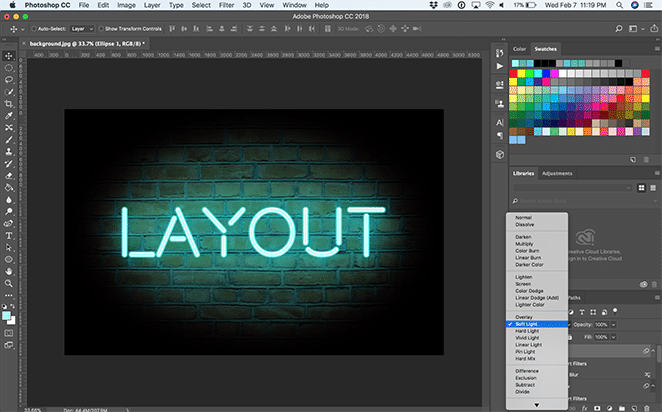
Duplicate the text layer, right click it, and select Convert to Smart Object. Then, right click the layer and select Blending Options.

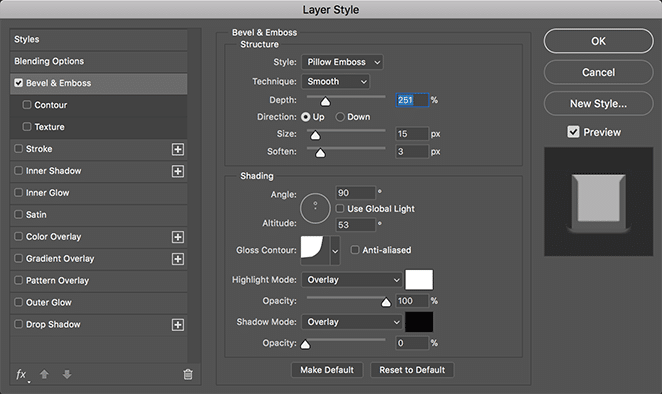
Add a Bevel & Emboss. This gives dimension to the text, so try various settings to get the effect you like! I'm using these settings:
- Style: Pillow Emboss
- Technique: Smooth
- Depth: 251%
- Direction: Up
- Size: 15px
- Soften: 3px
- Shading angle: 90 degrees
- Altitude: 53 degrees
- Gloss Contour: Cove – deep
- Highlight Mode: Overlay with white and 100% opacity
- Shadow Mode: Overlay with black and 0% opacity

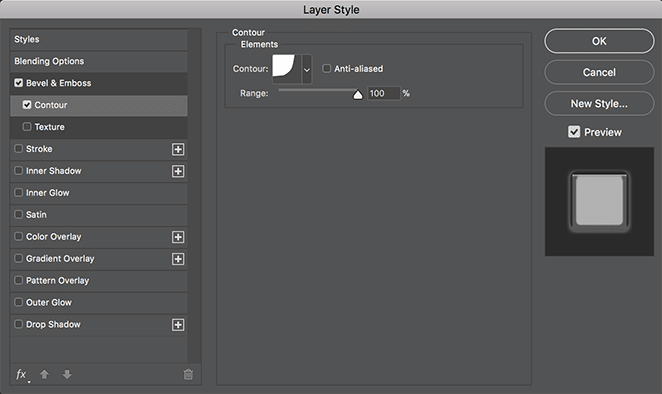
Next, add a Contour adjustment under Bevel & Emboss, select cove – deep from the dropdown, and leave the range at 100%.

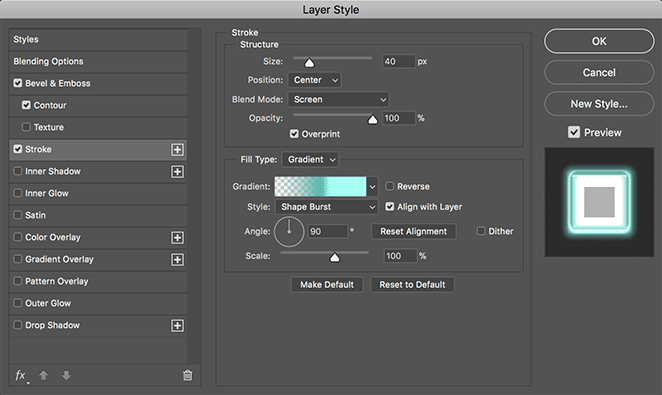
Now add a Stroke layer. This will create the "glow" of your neon sign and make it look like it's turned on! Here are the settings I'm using:
- Size: 40
- Position: Center
- Blend Mode: Screen
- Opacity: 100%
- Overprint: Checked
- Fill type: Gradient
- Style: Shape Burst
- Align with Layer: Checked
- Angle: 90 degrees
- Scale: 100%

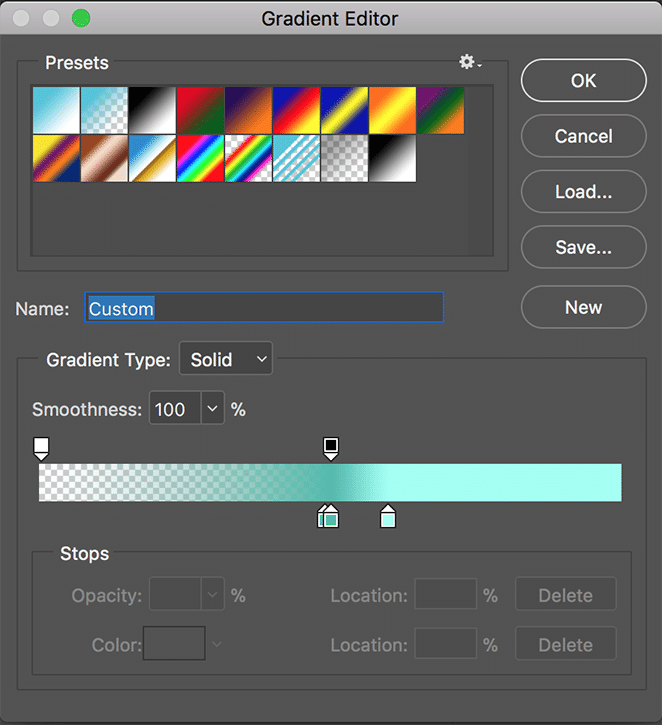
Now let's create your custom gradient by double clicking the color shown in the gradient bar. Add a transparent color to the left, a dark color toward the center (I used #51bbad), and a lighter blue just to the right of the darker center color (I used #a1fff3). This will give your glow the perfect depth to make it look like the plastic of a real neon sign.

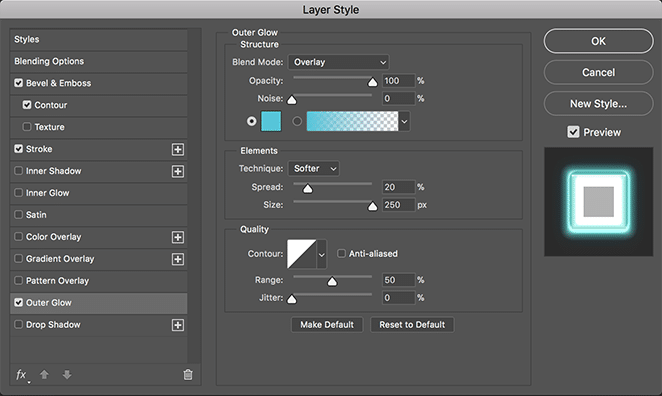
Now let's add an Outer Glow, to create the light the shines off our neon sign. Here are the settings I'm using:
- Blend Mode: Overlay
- Opacity: 100%
- Noise: 0%
- Technique: Softer
- Spread: 20%
- Size: 250px
- Contour: Linear
- Range: 50%
- Jitter: 0%
And select the same color as your text. Again, I'm using #50c4da.

Create a custom gradient lights
To add to the glowing effect, let's create two layers. One with a broad and subtle glow, and another with a small and concentrated effect behind the text, to give it a realistic effect. First, let's create the larger, subtle glow.
Using the Ellipse Tool, create an ellipse that spans all of the text and most of the background. Set the color to something slightly darker than the color you chose for your text. I'm using #51bbad. Then, right click the layer and select Convert to Smart Object.
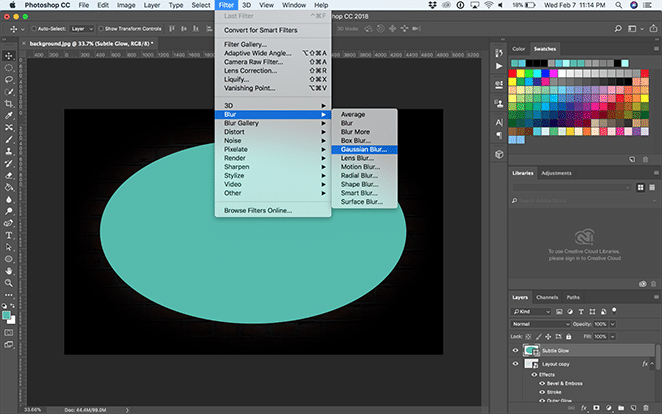
Then, with the ellipse layer selected, select Filter > Blur > Gaussian Blur.

Set the radius to somewhere around 150 pixels. Now change the blending options to Soft Light.

Create a new layer to create another ellipse, this time smaller and about the size of the text. Move it under the text layer but above the other ellipse layer. Again, convert the ellipse to a smart object.
Set the color to something slightly lighter than the text color you chose. I'm using #a1fff3.
Then, with this new ellipse layer selected, select Filter > Blur > Gaussian Blur. Set the radius to somewhere around 150 pixels. Now change the blending options to Soft Light.

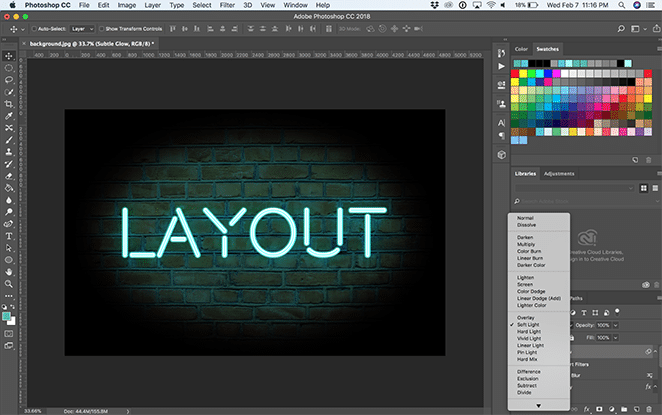
And that's all of it – now you have a bright and shiny neon sign! How will you use this effect? Have any other favorite examples? Let us know in the comments.

How to use the Photoshop templates
Download the templates for free below!
Toggle the backgrounds
In these files, there are various backgrounds you can toggle on and off with the layer visibility buttons or move under and above each other in the layers panel. Pick your favorite or add your own background into a new layer. If you add a custom background, just resize it however you like!

Edit the text
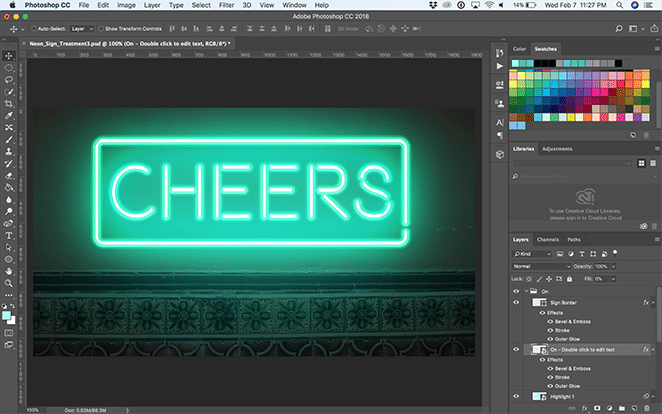
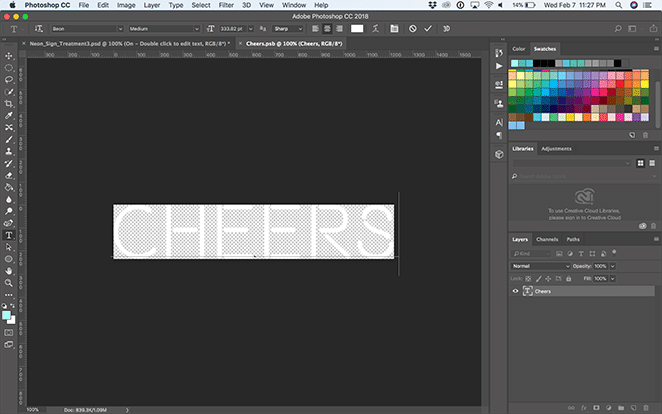
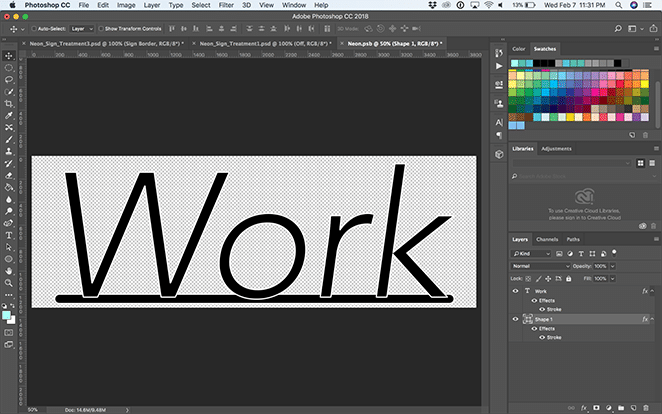
To edit the text, open the "On" folder and double click the "On – Double click to edit text" layer.

This will pull up another Photoshop document where you can use the Text Tool to edit the text or adjust the font. The key here is to resize the text to fit within the given area. (Anything outside of the bounds will not carry over to the main file!) You can do this by selecting Edit > Free Transform or Command + T on a Mac (Control + T on a PC). When you're happy with it, save and close the smart object or Photoshop tab.

Note: The "On" and "Off" layers are synced, so when you edit the smart text in one, it'll update in the other. Pretty sweet, right?!
Adjust extra pieces
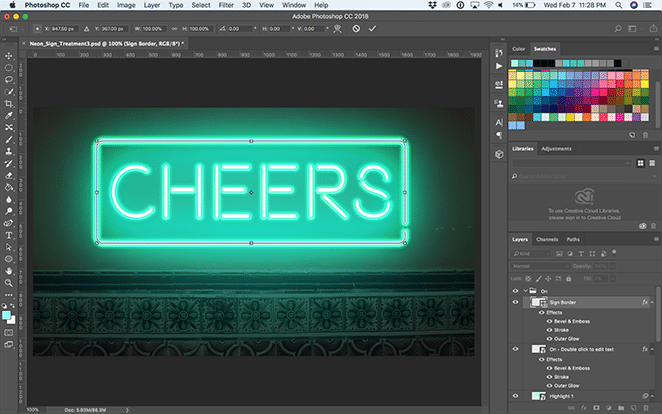
Depending on which effect you choose, you may have to adjust the outer square or line. If you're using "Neon_Sign_Treatment2," you can disregard this section. For "Neon_Sign_Treatment3," if you find yourself needing to adjust the box, simply open the dropdown for "On" and "Off." From here, you're able to transform the Sign Border layer by selecting Edit > Free Transform or Command + T on a Mac (Control + T on a PC). The key is to adjust both the "On" and "Off" Sign Border layers equally.

For "Neon_Sign_Treatment1," you may want to adjust the line below the text. To do that, open the "On" folder and double click the "On – Double click to edit text" layer. Here you can adjust the line so it touches the bottom of your text. Again, if you update it from the "On" layer, it'll also update within the "Off" layer. (And vice versa!)

If you would like to change the "Cords" layer in "Neon_Sign_Treatment1," select the layer and, using the Direct Selection Tool, click the individual points and drag them around. You can even add or subtract specific points in the line using the Pen Tool, Add Anchor Point Tool, and Subtract Anchor Point Tool. And if the arch of the cord isn't how you like it, just use the Convert Point Tool until you're happy with the results.

If you need to adjust the glow after moving around the various objects, simply open the "On" folder and select the "Highlight" layers. From here, you can drag them around using the Move Tool or shrink and grow them with Edit > Free Transform.

Now you have the perfect, easy-to-use tool to create your own neon glow effects. Have fun designing!
Download the free templates!
Want to download the templates used above? Click below to get started!
Ready for more inspiration?

Learn what the top design trends are here.
How To Create Neon Sign In Photoshop
Source: https://getflywheel.com/layout/neon-glow-effect-photoshop-how-to-tutorial/
Posted by: damianoupinedegs.blogspot.com

0 Response to "How To Create Neon Sign In Photoshop"
Post a Comment