How To Create A Reflection In Photoshop Elements
Occasionally you might take a photo you like but feel it's lacking some impact. Adding a reflection effect in Adobe Photoshop can often provide more interest to a photograph.
It will make your landscape and architecture photos really pop.
It's as easy as flipping a layer in Photoshop and making a few other adjustments. This is often far more effective than trying to photograph a genuine reflection.
You also have more control over how it will look if you make it in Photoshop.
This Photoshop tutorial is here to show you how to add a reflection in Photoshop.



How to Mirror an Image in Photoshop
There are many methods of making reflection images in Photoshop. Each step has alternative ways of achieving the same results.
In this article you will learn how to add a water reflection to an image. We will go through the process step-by-step.
Step 1. Choose a Photo to Add a Reflection to
Making the right choice of photograph to create a reflection for is a first, and very important step. Not all photos will be suitable.
Pre-visualise how a Photoshop reflection will look on the photo. If there are elements in the foreground overlapping onto the area you want to make a mirror image of in Photoshop this will be more complicated.
Choose a photo with a clean line at the bottom of the part you want to reflect. This will mean the end result can be more realistic looking.
For this tutorial I have chosen a photo of a house at dusk. I have cropped the bottom of the photo where there was nothing of interest.
If I had not cropped it there would too much dark space between the house and reflection. Keep this in mind when you choose a photo to use.
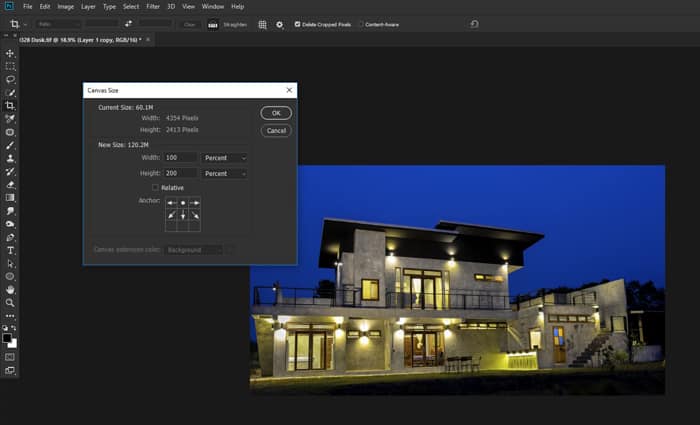
Step 2. Double the Canvas Size

Open the image you have chosen. Now you need to double the size of your canvas to make room for the Photoshop reflection. Ctrl+Alt+c opens the canvas resize window.
Next to the Height input box click on the drop down and choose Percent. Change the Height percentage to 200.
On the Anchor diagram click on the arrow at the top center. This will mean the new canvas space is added under your image.
Click OK.
Step 3. Make a Duplicate Layer
Unlock the layer by clicking the padlock icon in the Layers Panel. Duplicate the layer by selecting the layer and using Ctrl+j on your keyboard.
Rename the layers to make it easier to keep track of which one you are working with.
Make both layers Smart Objects by right clicking them in the Layer Panel and choosing Convert to Smart Object.
Drag the duplicated layer into the space below your original layer.
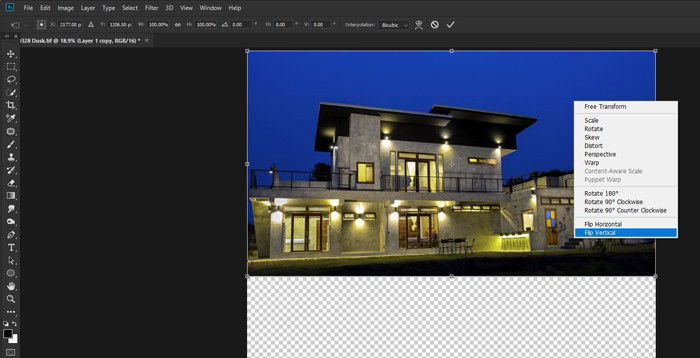
Step 4. Flip the Lower Layer and Add Blur

The lower layer will be your reflection, so you need to flip it vertically. Do this using the Transform tool which can be initiated by using Ctrl+t on your keyboard.
Right click inside the image and select Flip Vertical and press Enter on your keyboard.
From the top menu choose Filter>Blur>Motion Blur. Make the Angle 90 degrees and the Distance a value so it looks good.
This will vary depending on the size and resolution of the image you are working with. I have set my pixel distance at 20 in this example.
Nudge the layer up so that there is no gap between it and the top layer if you need to.

Step 5. Create a New File
Now you need to create a new file which will help make the reflection more realistic. Don't make this file too big. Make it the same shape as your reflection image but a smaller size, otherwise Photoshop may not be able to save it.
I have made mine 30% of my reflection image size.
Select the Paint Bucket Fill tool and fill the image with black. Unlock the Background Layer by clicking on the padlock icon in the Layers Panel.
Step 6. Add Noise and Blur for Texture

Now you will add some noise to the black layer and begin building a texture you will add to your reflection layer.
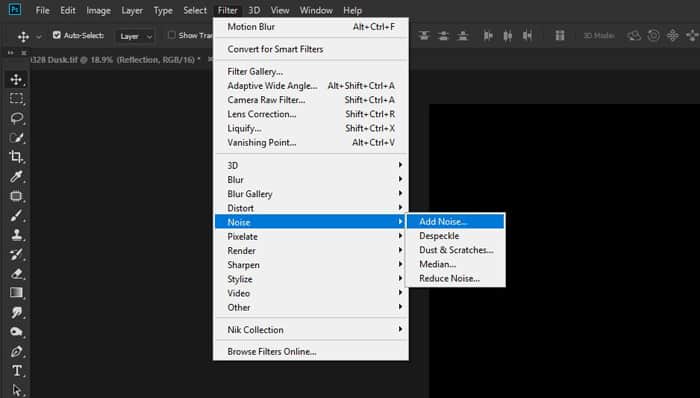
From the top menu select Filer>Noise>Add Noise. Make the Amount 400% and select the check box for Uniform. Click OK.
Next you need to add some more blur. Select Filter>Blur>Gaussian Blur and set the Radius to 1.5 pixels. Click OK.
You will see a speckled look to your image, but it is not textured enough yet.
Step 7. Emboss the Texture

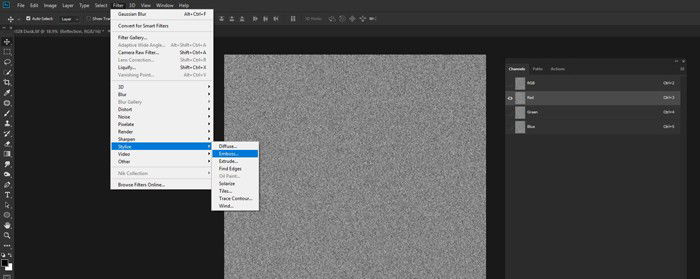
Open the Channel Panel click on the Red Channel. Choose Filter from the top menu and then Stylize>Emboss.
Set the Angle to 90, the Height to 5, and the Amount to 500. Click OK.
Now select the Green channel and Filter>Stylize>Emboss from the top menu. Set the Angle to 0, the Height to 5, and the Amount to 500. Click OK.
Turn on all the channels by clicking RGB. Go back to your Layers Panel, right click the layer and Convert To Smart Object.3
Step 8. Stretch the Perspective

With the layer selected press Ctrl+t on your keyboard to bring up the Transform window. Right click inside the image and choose Perspective.
Zoom out a long way so your noise image is small on your monitor.
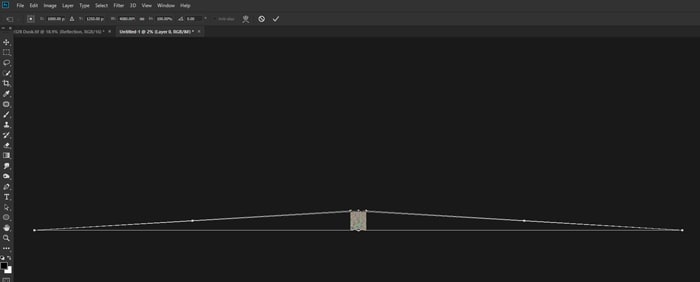
Click on either the bottom left or bottom right handle on the Transform box and drag it horizontally.
This will stretch the base of the image and help distort the noise so it will look natural when you incorporate it into your reflection image.
Press Enter and zoom back to 100% (Ctrl+Alt+0 on your keyboard.)
Resize your noise image so it fills a little more than the lower half of the canvas. To do this press Ctrl+t again and drag the top handle down to just about half way.
It will now be able to fit your reflection layer.
Name and save the image where you can easily locate it for the next step.
Step 9. Add a Displacement Layer

Go back to your main image. Click on the reflection layer and duplicate it by pressing Ctrl+j on your keyboard. Name it Reflection Copy.
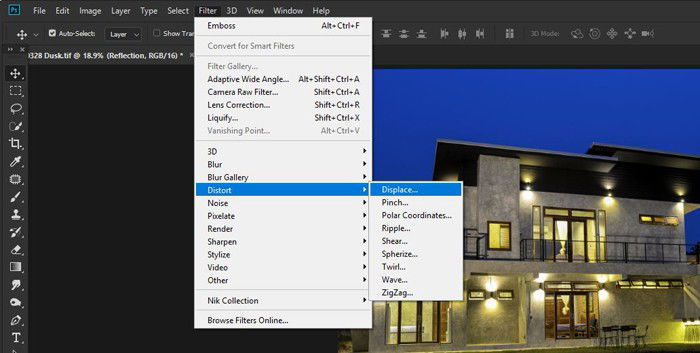
With the new layer selected, (which should be above the other reflection layer,) from the top menu choose Filter>Distort>Displace. Set the vertical and horizontal scales to 10.
You may need to change this if it does not look good as it depends on your image size and resolution.
Click OK. A new window will open where you need to select the distortion image you just created and saved. This will add the texture you created as a displacement layer.
If the ripple effect is too large or too small, undo that step. Redo the step again but this time choose a higher or lower number for the displacement scale.
Experiment with this until you are satisfied with the way it looks.
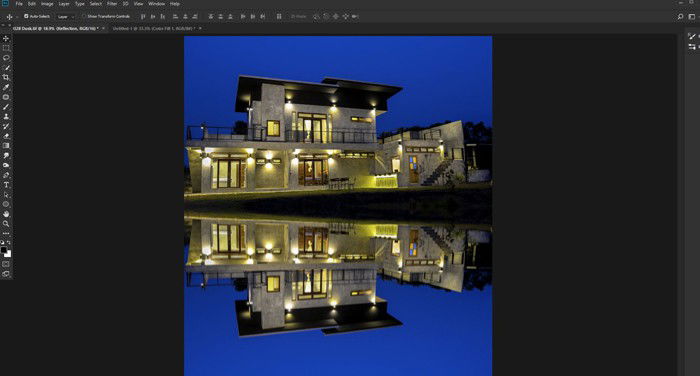
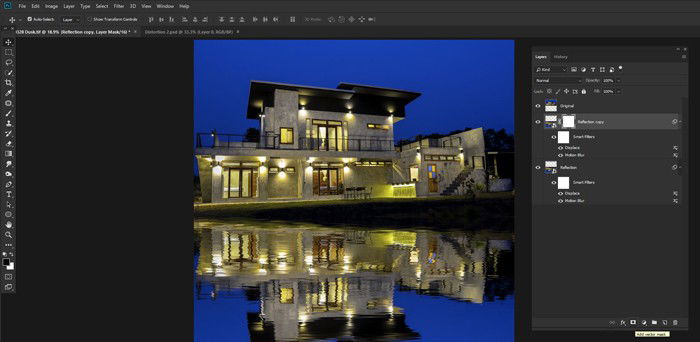
Step 10. Tweak the Reflection

On your Reflection Copy Layer click on the Layer Mask icon at the bottom of the Layers Panel. Select the brush tool and set the colour to black.
Right click anywhere on your image and set the brush size to be quite large and the Hardness slider to 0%. Click anywhere outside that window to close it.
From the options panel above your image set the brush opacity to 20%. Now paint from side to side over the top half of your reflection layer where it meets the top layer. This will reduce its opacity by 20%.
Keep repeating this until your reflection looks more natural. Make sure you have your layer mask selected and not your actual layer.
If you have the layer selected you will be painting 20% black on it rather than erasing 20% of it.
By doing this you are minimizing the effect of the ripples which produces a more natural sense of depth.
Select the bottom two layers, right click on them in the Layers Panel and select Merge Layers.

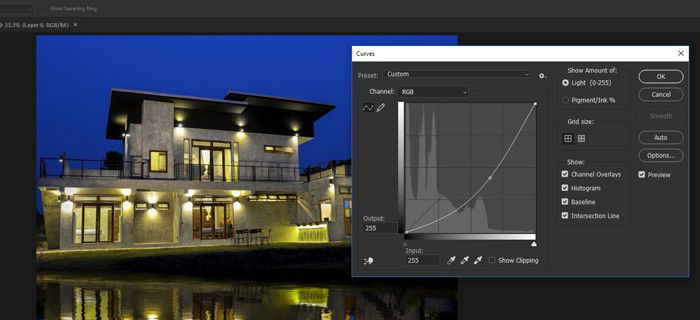
Lastly bring up the Curves window by pressing Ctrl+m on your keyboard. Click and drag down the middle of the curves adjustment line.
This will darken the reflection layer. Drag the curve adjustment just low enough so that it looks natural.
A reflection in water is normally a little darker than what's being reflected.
Crop the bottom of the photo if you need to.
Conclusion
Making a reflection in Photoshop is often much easier than capturing one in camera. You can enhance a somewhat dull photography by using these simple steps to create an interesting Photoshop mirror image.
The real key is choosing the right image as not all photos are suitable for creating a reflection in Photoshop. As you experiment and gain experience with this technique you will easily learn with which photos you can make it work well on.

Once you understand this technique and have practiced it a little, it can be adapted to other types of reflections. You may not wish to add the distortion you created with the displacement layer.
Leaving this step out will result in a more mirror-like reflection. This can be a cool effect for products and portraits.
The most important thing to remember is to remain flexible and try out different methods of working based on this tutorial.
Doing this will help you develop your own creative post processing style.
For more photoshop tips, check our our new post about how to flip an image in photoshop next!
How To Create A Reflection In Photoshop Elements
Source: https://expertphotography.com/create-reflection-in-photoshop/
Posted by: damianoupinedegs.blogspot.com

0 Response to "How To Create A Reflection In Photoshop Elements"
Post a Comment