How Do I Clean Up Drawings With Inkscape?

I'm no professional person designer, but I do feel the need to get some sketching done once in a while. Sometimes I feel the urge to make a full colour image similar my TNP fan fine art and various (at present more-difficult-to-find) mini illustrations for Yvan's blog. Without the formal training, and the expensive professional tools, I've used GIMP for years. For cleaner lines I've been including Inkscape to my routine – every bit SVGs can be easily resized without loss of detail. Await ma, no pricely-licensed software!

Lloyd in Letchworth - reminds me of "Dot and the Kangaroo"
The sketch to convert
Lloyd sketch - finalized design
The comic industry had to beginning off without computers in the offset.. If you prefer the use of the ever-reliable pen/pencil and newspaper method like me yous volition need to come upwards with the cleanest copy of your discipline to make the computer cleanup faster. Try to keep your guidelines equally light as possible or in a colour y'all can ignore while you lot complete the sketch in a night color. Information technology is common to employ yellow pencils, or the aid of a lightbox and some other slice of paper.
In the case of this drawing, I had a few ideas already in listen and used the best sketch. Though the main parts – the face and body – were conspicuously defined I planned to make clean upward the other sections in GIMP (it was also necessary as I photographed, rather than scanned, the sketch). I definitely could of created another cleaner sketch but I didn't have the means to trace anew without losing some of the nuances with the lines, but for what it was worth the parts I didn't detail (the legs/feet, arms) I was planning to make different interchangeable versions. GIMP is used to make the contrast much clearer from the original scan and an opportunity to correct rough parts. Of form, yous are sufficient with a tablet then drawing directly into GIMP is zip new.

Lloyd sketch - rough cleaned
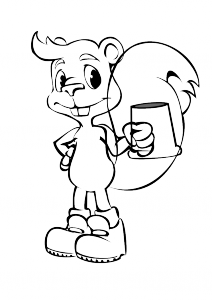
The clean line
After processing the sketch to be equally clean as possible, I import the prototype (merely a link rather than embed) into a new SVG folio in Inkscape. Then, with a Path → Trace Bitmap I produce a path of the sketch. After the path is made I can remove the imported bitmap and process the raw path.

Lloyd - 'last ink' stage in Inkscape
At this phase, the aim is to ensure that the lines are smooth and crisp. If you need to make replaceable elements, create separate layers and so information technology is easier to manage. For breaking up parts of the image faster I created duplicate layers and removed sections with the path tools as described hither (though the "select offending nodes then remove from path" method is too constructive).
Here, I have separated the arms, tail and beer mug from the master body. This style, not only can I produce better looking sections I can reuse them for other versions of the prototype. For instance the forearm can be drawn holding something else like a flag rather than the beer mug. Though it is non seen, information technology makes sense that these individual layers are ordered from fore- to back- grounds.
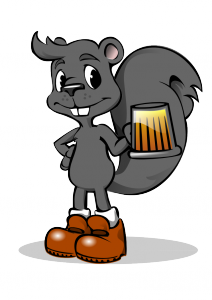
Adding colour

Lloyd - lined and coloured
At present, the fun starts. For each of the separate layers define by any means necessary paths to identify behind the sketch-line paths. As with the line art, these paths are borderless, filled blobs. When you are satisfied with the colour, then you can add together finer details like shadows and textures.
As the lines were already black, I was able to keep my shadow paths (with the exception to the bottom round shadow) equally a separate layer above all the paths. Considering the lines were elementary, I also did this to the highlights (shine on the beer mug, boots). Both the highlights and shadows are semi-transparent so they can be reused for dissimilar colour schemes.
Name information technology; so go forth and reuse
Equally the sketch is now in SVG you can produce higher quality versions in any size you desire. The starting time illustration was produced by simply importing the sketch into GIMP and flipping horizontally onto a blurred background. Then final touch ups were made to try to create more than of a fur texture and roughed-lesser shadow.
I had started to brainstorm proper name for the poor squirrel sketches merely wasn't satisfied with one until it started nearing completion. If you may know the background and the relevance of the beer mug then you could make an educated guess that it's my accept on the logo of the CAMRA-run beer festival down in Letchworth Garden Urban center. My complaint is that 'Lloyd' needs to be a blackness squirrel – a common mutation of the grey squirrels in these parts – but I need to explore how to keep the line work from 'fading into the background'.
For now, I'm quite happy how he's turned out. I tin tweak the colours afterwards just by changing the path fill up color. Hope to come across you around more than often, Lloyd!
Standard
Source: http://darkgoddess.org/wonderland/2011/10/14/cleaning-up-scanned-sketches-with-gimp-and-inkscape/
Posted by: damianoupinedegs.blogspot.com


0 Response to "How Do I Clean Up Drawings With Inkscape?"
Post a Comment