How To Create Cookies In Mvc 5
In this article I will explain with an example, how to create a Form, Submit it and Insert data in SQL Server database using ADO.Net in ASP.Net MVC 5 Razor.
This article will explain how to create Form Fields using Model class and then submit form data from View to Controller using Model class object and then finally inserting the data in SQL Server database using ASP.Net MVC 5 Razor.
Database
I have made use of the following table Customers with the schema as follows. CustomerId is an Auto-Increment (Identity) column.

I have already inserted few records in the table.

Note : You can download the database table SQL by clicking the download link below.
You will need to import the following namespaces.
using System.Configuration;
using System.Data.SqlClient;
Model
Following is a Model class named CustomerModel with three properties i.e. CustomerId, Name and Country.
public class CustomerModel
{
/// <summary>
/// Gets or sets CustomerId.
/// </summary>
public int CustomerId { get ; set ; }
/// <summary>
/// Gets or sets Name.
/// </summary>
public string Name { get ; set ; }
/// <summary>
/// Gets or sets Country.
/// </summary>
public string Country { get ; set ; }
}
Controller
Then you will need to add a Controller class to your project. There are two Action methods with the name Index, one for handling the GET operation while other for handling the POST operation.
The Action method for POST operation accepts an object of the CustomerModel class as parameter. The values posted from the Form inside the View are received through this parameter.
The received values are then inserted into the SQL Server database table using ADO.Net. The CustomerId of the inserted record is fetched and assigned to the CustomerModel class object which is then returned back to the View.
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
[ HttpPost ]
public ActionResult Index( CustomerModel customer)
{
string constr = ConfigurationManager .ConnectionStrings[ "Constring" ].ConnectionString;
using ( SqlConnection con = new SqlConnection (constr))
{
string query = "INSERT INTO Customers(Name, Country) VALUES(@Name, @Country)" ;
query += " SELECT SCOPE_IDENTITY()" ;
using ( SqlCommand cmd = new SqlCommand (query))
{
cmd.Connection = con;
con.Open();
cmd.Parameters.AddWithValue( "@Name" , customer.Name);
cmd.Parameters.AddWithValue( "@Country" , customer.Country);
customer.CustomerId = Convert .ToInt32(cmd.ExecuteScalar());
con.Close();
}
}
return View(customer);
}
}
View
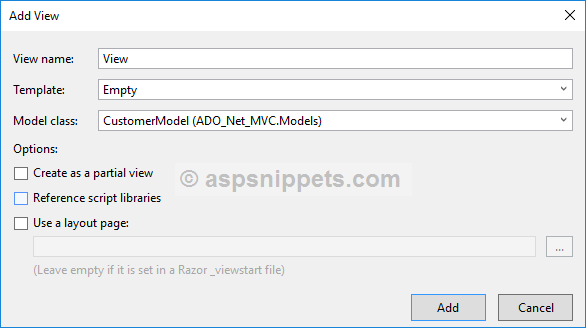
Next step is to add a View for the Controller and while adding you will need to select the CustomerModel class created earlier.

Inside the View, in the very first line the CustomerModel class is declared as Model for the View.
The View consists of an HTML Form which has been created using the Html.BeginForm method with the following parameters.
ActionName – Name of the Action. In this case the name is Index.
ControllerName – Name of the Controller. In this case the name is Home.
FormMethod – It specifies the Form Method i.e. GET or POST. In this case it will be set to POST.
There is one TextBox field created for capturing value for Name using the Html.TextBoxFor method. While for capturing the Country value, a DropDownList with Country options is created using the Html.DropDownListFor function.
There's also a Submit Button at the end of the Form and when the Button is clicked, the Form is submitted.
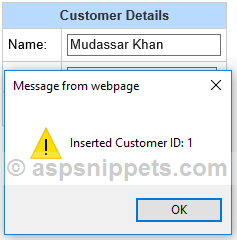
After the Form is submitted, the Model returned from the Controller is checked for NULL and if it is not NULL then the newly inserted CustomerId is displayed using JavaScript Alert MessageBox.
@model ADO_Net_MVC.Models. CustomerModel
@{
Layout = null ;
}
< !DOCTYPE html >
< html >
< head >
< meta name ="viewport" content ="width=device-width" />
< title > Index </ title >
< style type ="text/css">
body {
font-family : Arial ;
font-size : 10pt ;
}
table {
border : 1px solid #ccc ;
border-collapse : collapse ;
background-color : #fff ;
}
table th {
background-color : #B8DBFD ;
color : #333 ;
font-weight : bold ;
}
table th , table td {
padding : 5px ;
border : 1px solid #ccc ;
}
table , table table td {
border : 0px solid #ccc ;
}
input[type=text] , select {
width : 150px ;
}
</ style >
</ head >
< body >
@ using (Html.BeginForm( "Index" , "Home" , FormMethod .Post))
{
< table cellpadding ="0" cellspacing ="0">
< tr >
< th colspan ="2" align ="center"> Customer Details </ th >
</ tr >
< tr >
< td > Name: </ td >
< td >
@Html.TextBoxFor(m => m.Name)
</ td >
</ tr >
< tr >
< td > Country: </ td >
< td >
@Html.DropDownListFor(m => m.Country, new List < SelectListItem >
{ new SelectListItem {Text= "India" , Value= "India" },
new SelectListItem {Text= "China" , Value= "China" },
new SelectListItem {Text= "Australia" , Value= "Australia" },
new SelectListItem {Text= "France" , Value= "France" },
new SelectListItem {Text= "Unites States" , Value= "Unites States" },
new SelectListItem {Text= "Russia" , Value= "Russia" },
new SelectListItem {Text= "Canada" , Value= "Canada" }},
"Please select" )
</ td >
</ tr >
< tr >
< td ></ td >
< td >< input type ="submit" value ="Submit" /></ td >
</ tr >
</ table >
}
< script type ="text/javascript" src ="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></ script >
@ if (Model != null )
{
< script type ="text/javascript">
$( function () {
alert( "Inserted Customer ID: " + @Model.CustomerId);
});
</ script >
}
</ body >
</ html >
Screenshots
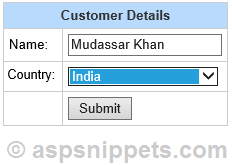
The Form

CustomerId displayed after data insert

Downloads
How To Create Cookies In Mvc 5
Source: https://www.aspsnippets.com/Articles/ASPNet-MVC-Razor-Create-Form-and-Insert-data-into-Database.aspx
Posted by: damianoupinedegs.blogspot.com

0 Response to "How To Create Cookies In Mvc 5"
Post a Comment